Framer X React

Microsoft's office-ui-fabric-react as a Framer X package TypeScript 3 2 0 0 Updated Sep 16, 2019. Framer-bridge-polymer-kit An example of using Polymer Web Components in Framer X TypeScript 0 2 0 0 Updated Aug 29, 2019. Framer-bridge-stencil-kit StencilJS components for Framer X.
Hey DN! Phonerescue 3 7 0 20180705 – ios data recovery program.
Since Framer X is out, I'm proud to launch my course Framer X + React too! It's been my great pleasure to partner with Framer and it's been a thrilling experience.
Framer X + React is an introductory course for designers with little or no programming experience. It covers Framer X tips, React fundamentals and enough JavaScript for you to be able to build simple (but useful) micro-interactions and components. Hoping to motivate you to learn more about React/JS!
I've been using Framer X intensively since its first beta, built a couple of components, hosted some webinars, and shared a few pro tips. Can't wait to share with you more of my learnings in this course!
I've been trying to teach in a visual and fun way. That's the why for Mr. Skinny the crow (what? It doesn't really look like a crow?). When teaching code, I'm using the Copy-Paste-Learn™ approach. It's what most of us have been doing to learn HTML/CSS/JS and I think it's an effective way!
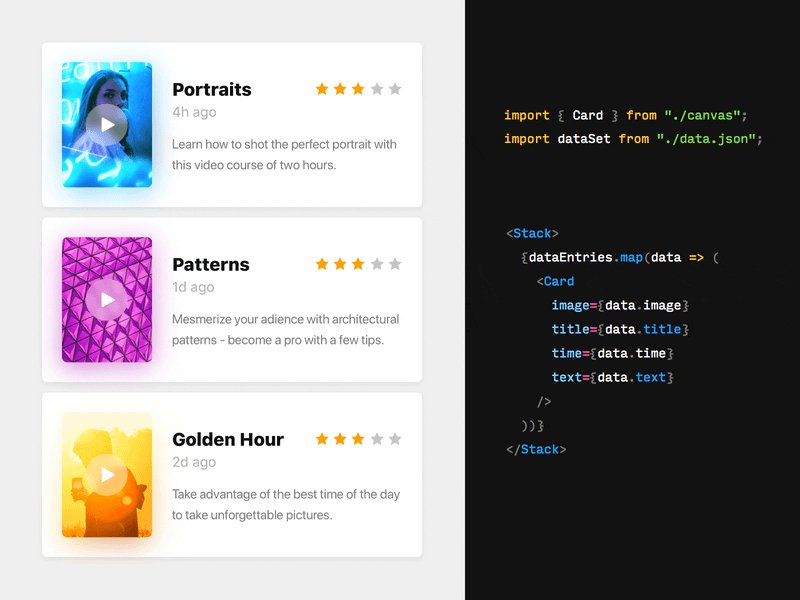
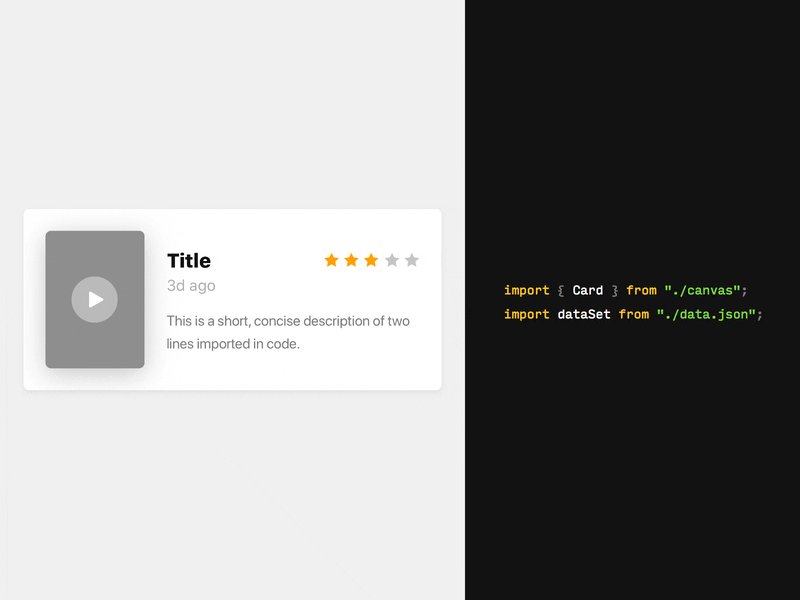
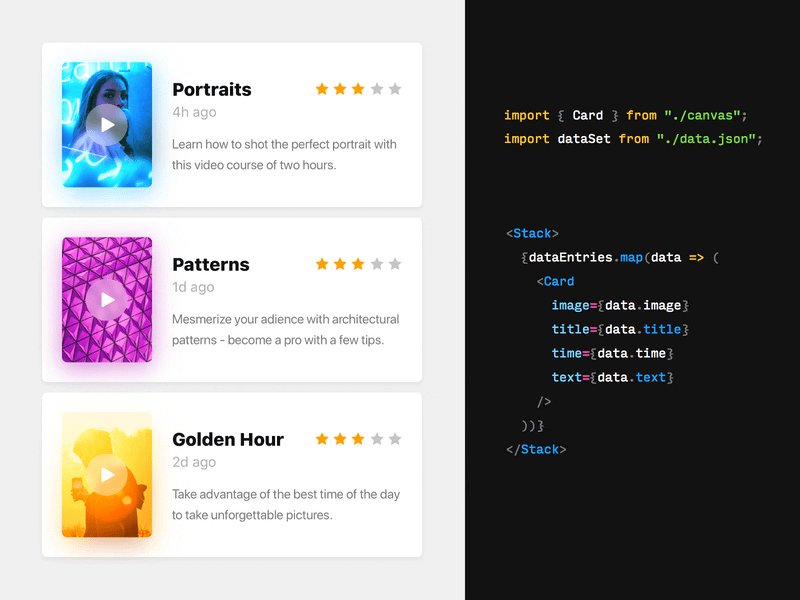
- Framer X boasts functionality that prevents these kinds of communication breakdowns by enhancing the workflow of designers and developers alike. This powerful design prototyping tool allows users to craft intricate designs, design responsive layouts, create interactions, and take advantage of interactive—and reusable—React-based components.
- Framer X is the only design tool to allows you to create code components that can be used in a React site. Developers can truly collaborate with designers in creating consistent and production-ready components.
It's been very intensive 1.5 months since I got started with the course but I'm very happy about what we've got! Hope you enjoy the course as much as I do creating!
Check it out and let me know what you think! 40% OFF launch special!
Framer X Mac
Happy learning!
Linton
Login to Comment
You'll need to log in before you can leave a comment. Noise generator online.
Register Today
New accounts can leave comments immediately, and gain full permissions after one week.
Framer X Import React Components
Hey DN!
Since Framer X is out, I'm proud to launch my course Framer X + React too! Slots with free spins. It's been my great pleasure to partner with Framer and it's been a thrilling experience.
Framer X + React is an introductory course for designers with little or no programming experience. It covers Framer X tips, React fundamentals and enough JavaScript for you to be able to build simple (but useful) micro-interactions and components. Hoping to motivate you to learn more about React/JS!
I've been using Framer X intensively since its first beta, built a couple of components, hosted some webinars, and shared a few pro tips. Can't wait to share with you more of my learnings in this course!
Framer X Reaction
I've been trying to teach in a visual and fun way. That's the why for Mr. Skinny the crow (what? It doesn't really look like a crow?). When teaching code, I'm using the Copy-Paste-Learn™ approach. It's what most of us have been doing to learn HTML/CSS/JS and I think it's an effective way!
It's been very intensive 1.5 months since I got started with the course but I'm very happy about what we've got! How to view android phone on pc. Hope you enjoy the course as much as I do creating!
Check it out and let me know what you think! 40% OFF launch special!
Happy learning!
Linton
Login to Comment
You'll need to log in before you can leave a comment.
Register Today

New accounts can leave comments immediately, and gain full permissions after one week.

Framer X React
UNDER MAINTENANCE